- le 30 mars 2023
- par Amélie Brunot
Abécédaire du design graphique
CRÉÉ PAR ATELIER MÉLICOPE
Lexique du graphisme à partir d’un abécédaire illustré.
Une lettre, un mot, une définition. Tous les termes n’y sont donc pas présents, loin de là.
J’ai choisi des termes qui ne sont pas forcément connus et compris par des personnes n’étant pas issues des métiers de la création. J’ai tenté de les illustrer le plus simplement possible, et j’ai rédigé des définitions courtes, et vulgarisées.

Alignement visuel
Principe d’aligner du texte ou tout autre élément graphique “à l’œil”, sans tenir compte du centre géométrique de l’élément, selon sa forme, et ce qui l’entoure.
Ici, la barre du A dépassant sur la gauche, si j’avais centré géométriquement le A, sa pointe aurait été plus à droite, et vous auriez eu l’illusion que le A était décentré. Je l’ai donc volontairement décentré, pour que vous ayez l’illusion inverse !
Blanc tournant
Le blanc tournant n’est pas forcément blanc !
C’est un moyen de définir l’espace vide laissé autour d’un texte, d’une image ou d’un quelconque élément graphique. Ce vide permet à l’élément de “respirer”, de le valoriser, par exemple avec une photo ou une illustration.
En impression, c’est l’espace laissé autour de la partie imprimée et le bord de la page. Il sert alors à faciliter la découpe par l’imprimeur.


Blanc tournant
Le blanc tournant n’est pas forcément blanc !
C’est un moyen de définir l’espace vide laissé autour d’un texte, d’une image ou d’un quelconque élément graphique. Ce vide permet à l’élément de “respirer”, de le valoriser, par exemple avec une photo ou une illustration.
En impression, c’est l’espace laissé autour de la partie imprimée et le bord de la page. Il sert alors à faciliter la découpe par l’imprimeur.

Césure
On parle de césure lorsqu’un mot est coupé en deux par un trait d’union lors d’un retour à la ligne.
L’utilisation des césures doit être évitée le plus possible. C’est pourquoi elle est réglementée.
Les règles de division d’un mot sont basées sur le nombre de lettres composant le mot, sur ses syllabes, ou sur son étymologie, en fonction du type de mot concerné.
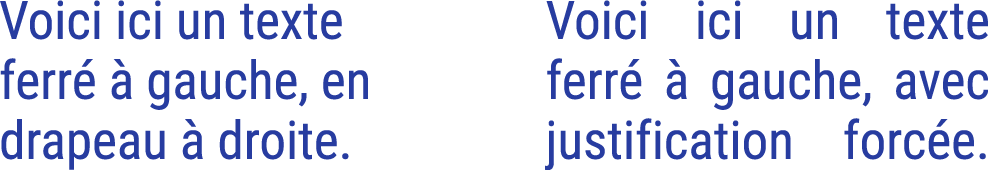
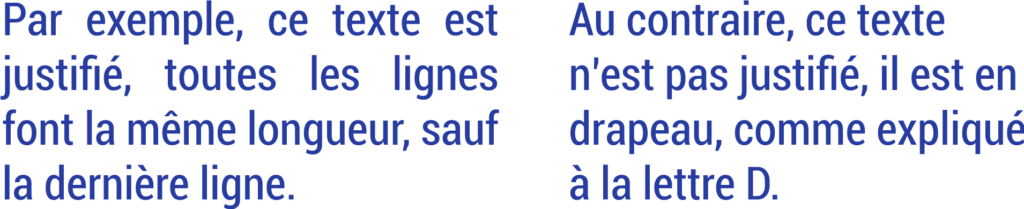
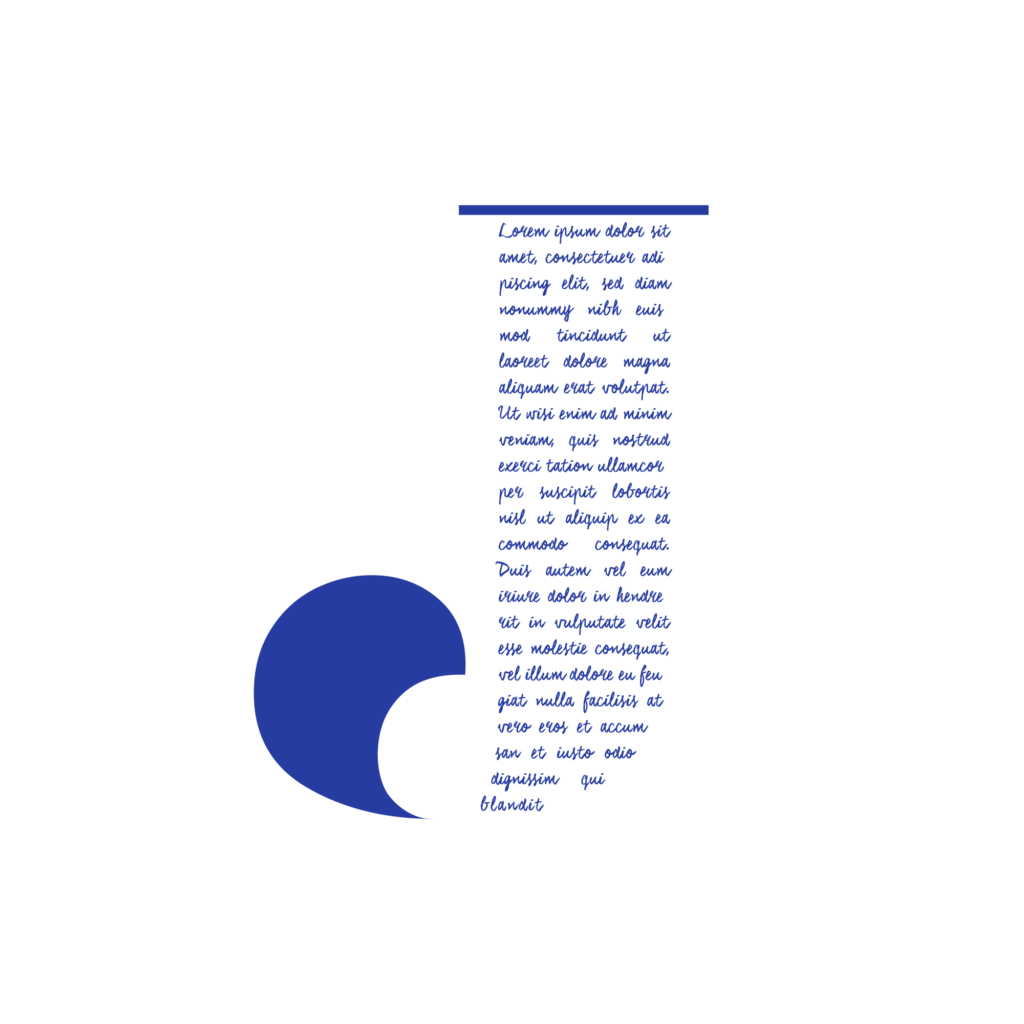
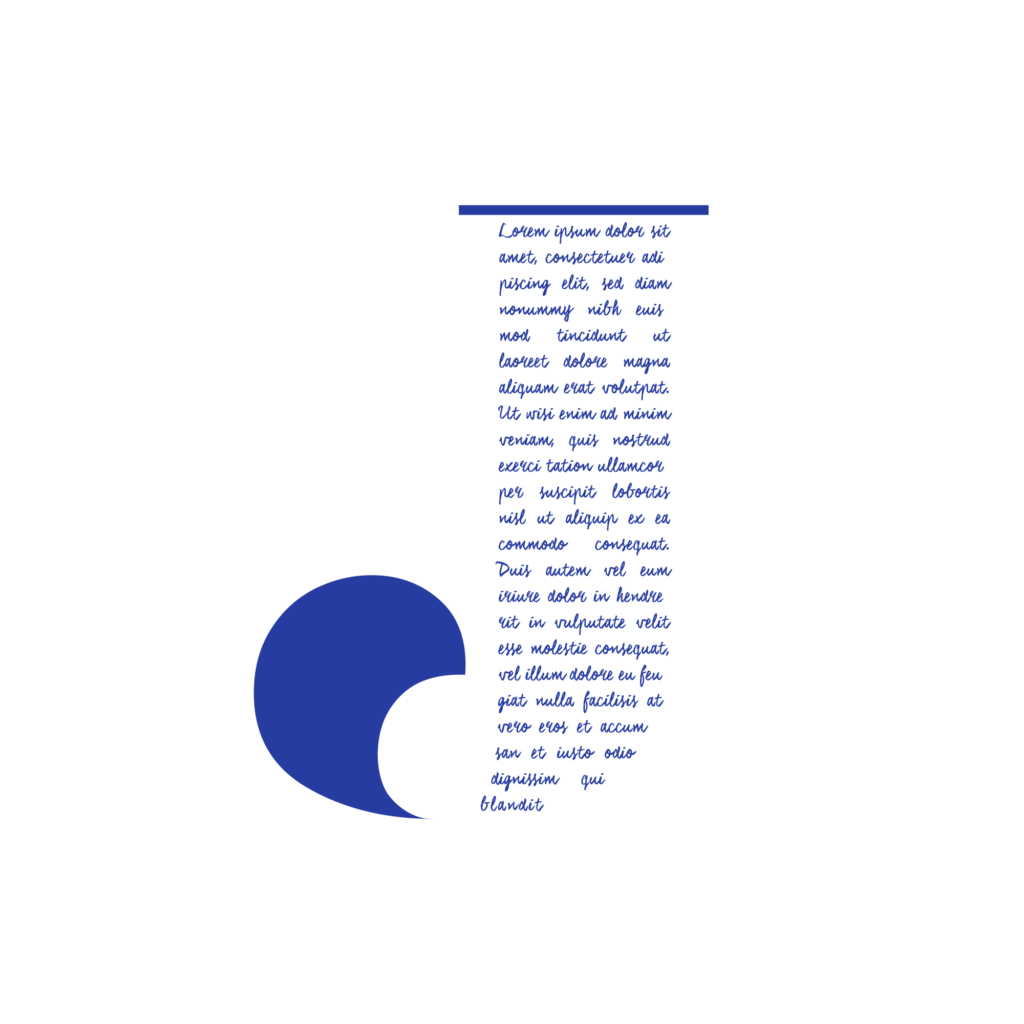
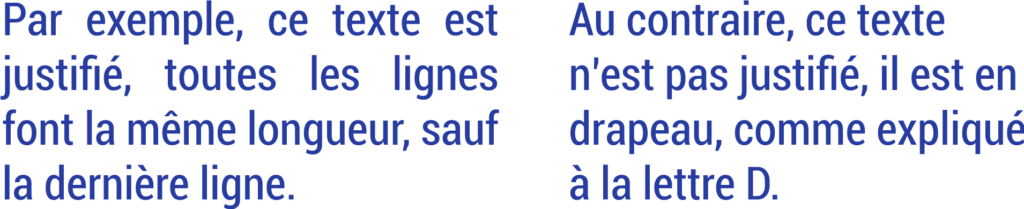
Drapeau
Un texte “en drapeau” est un texte non justifié. Autrement dit, quand le texte est ferré à gauche (aligné à gauche), comme dans le D illustré ici, le drapeau se trouve alors sur la droite du bloc texte.



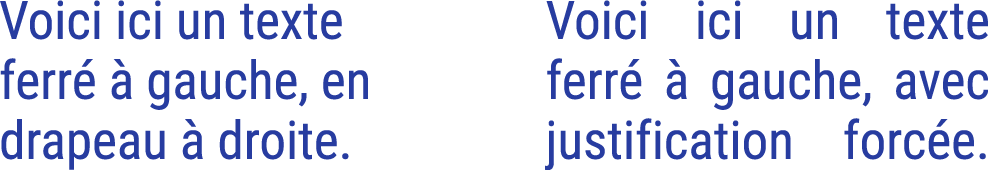
Drapeau
Un texte “en drapeau” est un texte non justifié. Autrement dit, quand le texte est ferré à gauche (aligné à gauche), comme dans le D illustré ici, le drapeau se trouve alors sur la droite du bloc texte.


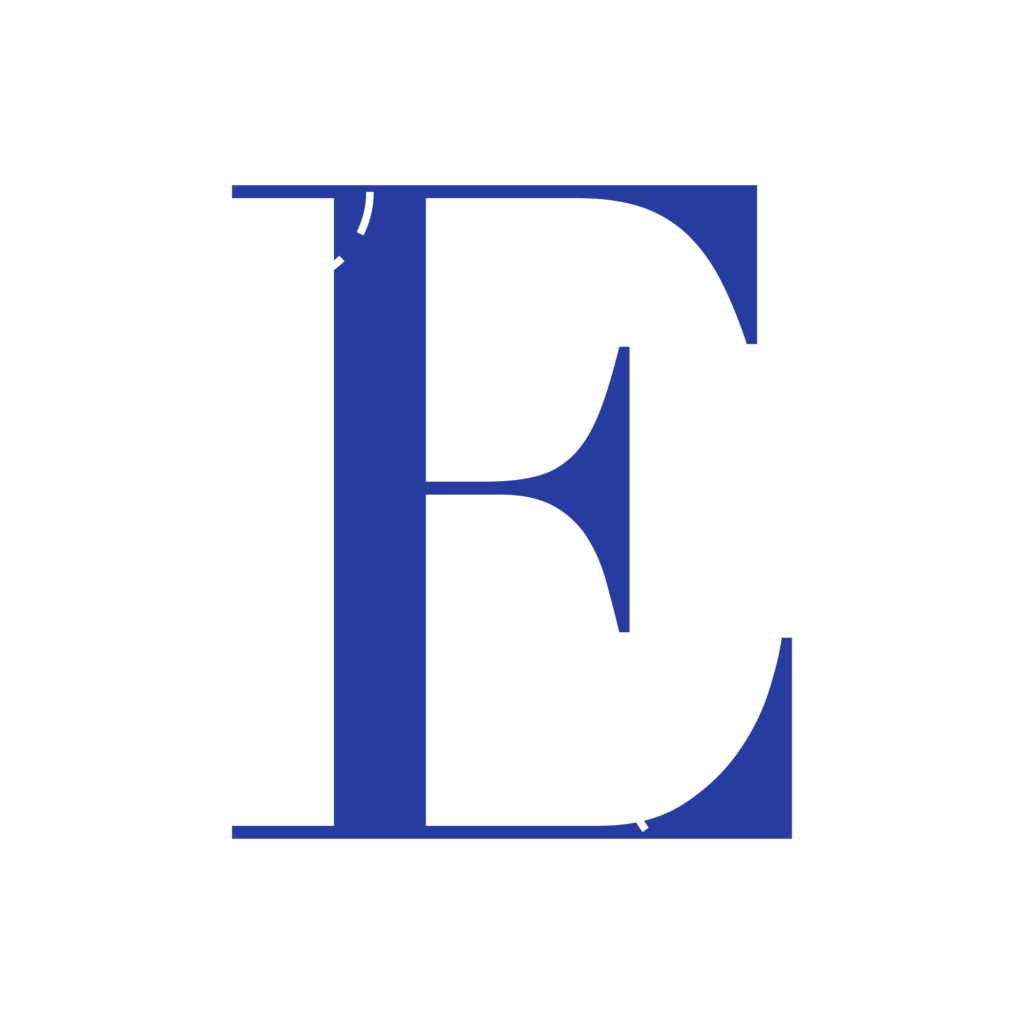
Empattement
L’empattement (ou le serif, anglicisme synonyme très utilisé), est une petite ligne ajoutée aux extrémités d’un caractère typographique.
On parle alors de typographies avec empattements ou sans empattement (serif ou sans serif).
La typographie du titre ci-dessus est une typographie avec empattements, alors que la typographie de cette description est sans empattement.
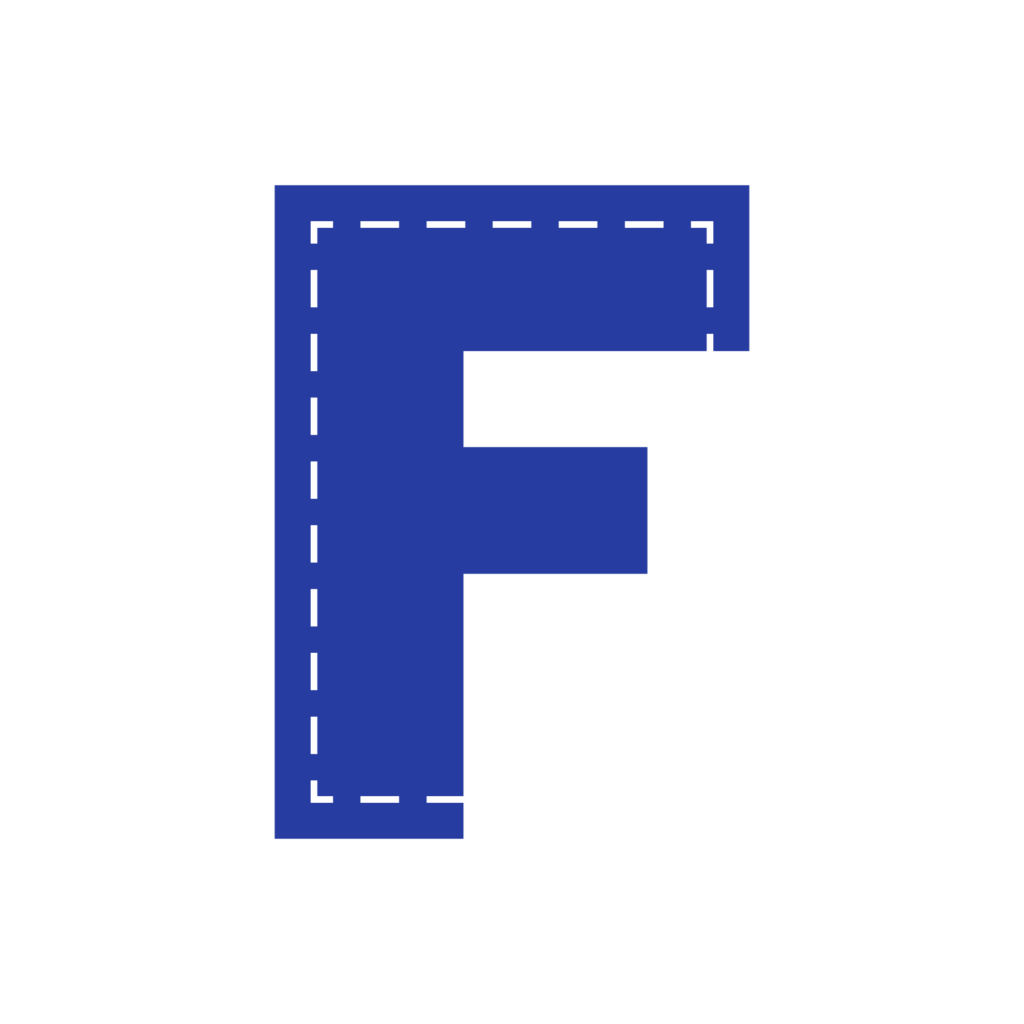
Fonds perdus
Un fond perdu, ou bord perdu, c’est le surplus de couleur ou d’une image qu’on laisse en dehors de la zone de découpe lors d’une impression.
En impression, ces fonds perdus servent à prévenir la marge d’erreur qui peut être de plusieurs millimètres lors de la découpe, afin qu’il n’y ait pas de liseré blanc inesthétique visible sur le côté du visuel après la découpe.


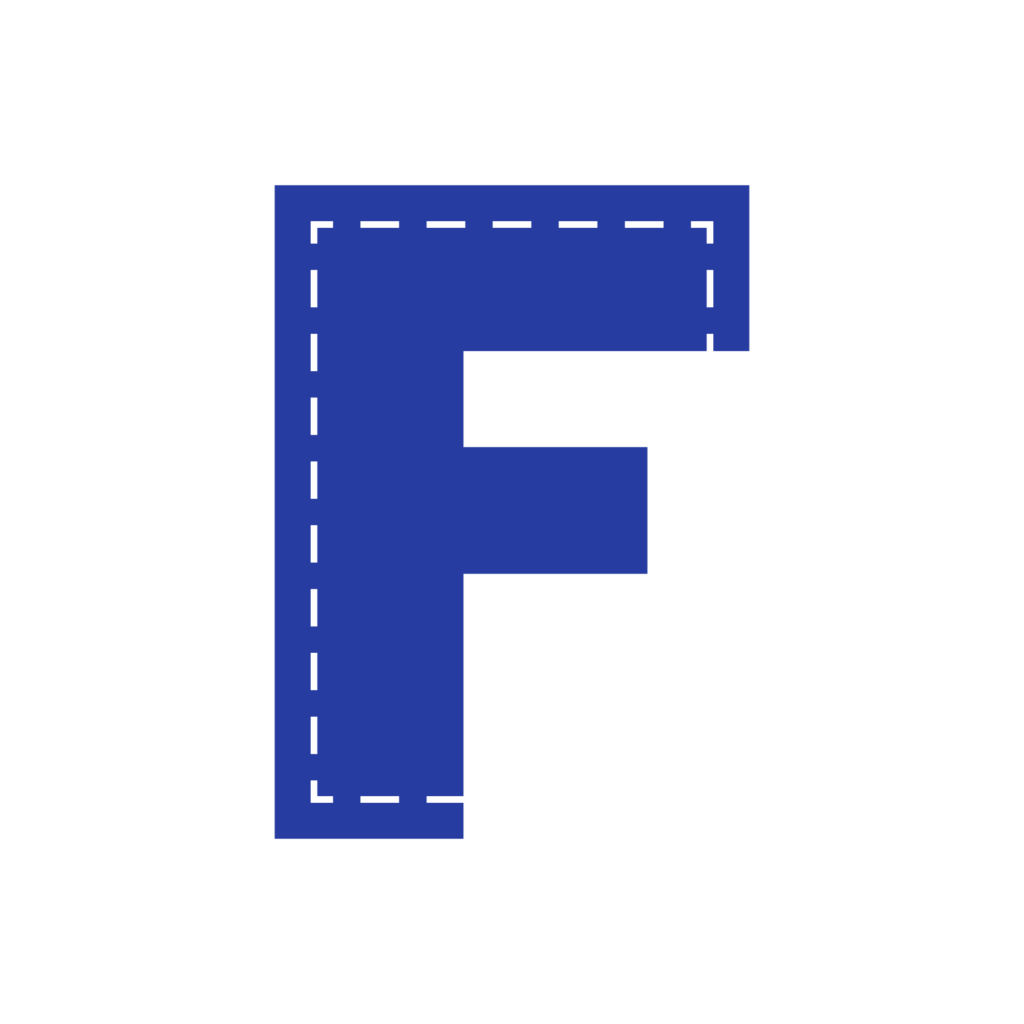
Fonds perdus
Un fond perdu, ou bord perdu, c’est le surplus de couleur ou d’une image qu’on laisse en dehors de la zone de découpe lors d’une impression.
En impression, ces fonds perdus servent à prévenir la marge d’erreur qui peut être de plusieurs millimètres lors de la découpe, afin qu’il n’y ait pas de liseré blanc inesthétique visible sur le côté du visuel après la découpe.

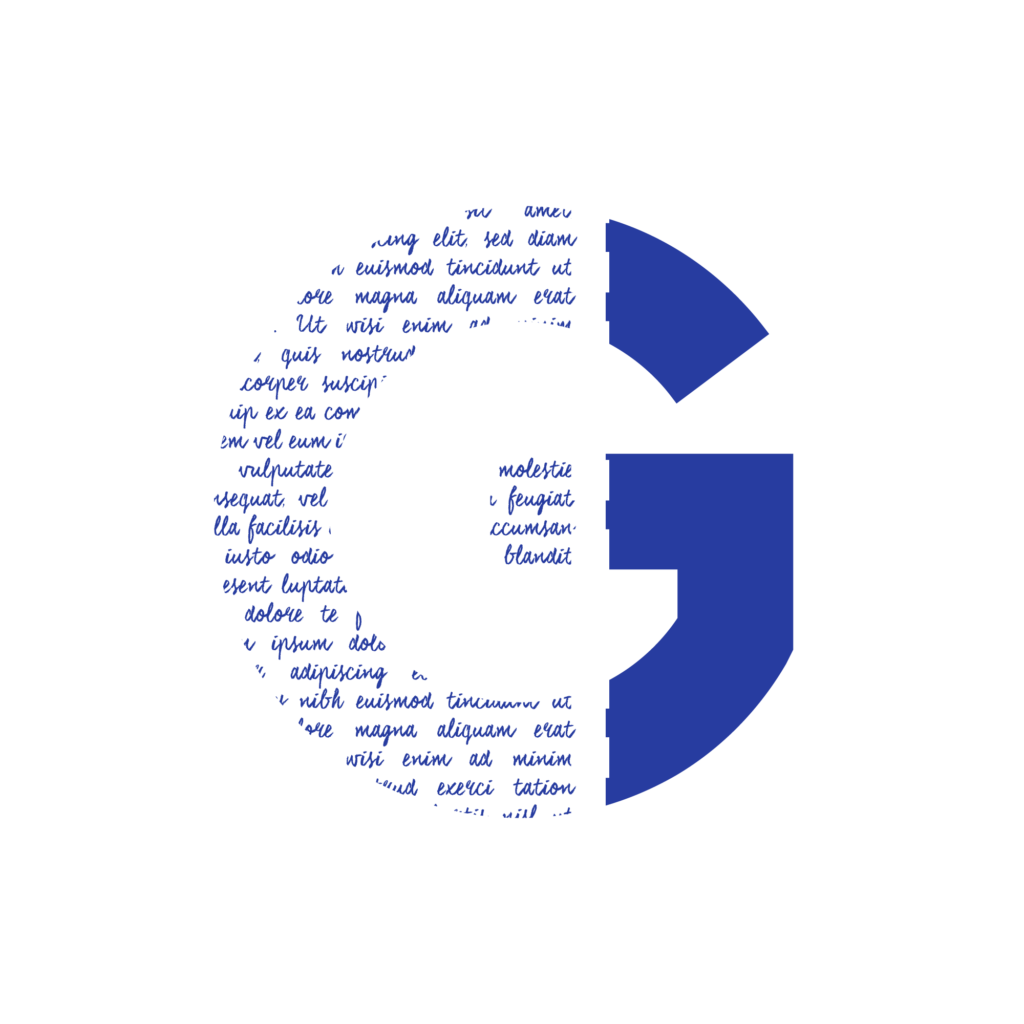
Gouttière
Une gouttière est un espace entre deux colonnes dans une mise en page, que ce soit entre deux colonnes de texte, ou entre deux images ou autres éléments.
Homothétie
L’homothétie est le principe d’agrandissement ou de réduction d’un élément proportionnellement à sa largeur, et à sa longueur.
Par exemple, le format A4 est homothétique aux formats A6, A5 (ces deux derniers sont plus petits), ainsi qu’aux formats A3, A2, A1, A0 (plus grands).
Sur ces grands classiques, c’est simple, prenez une feuille A4, pliez-la en 2 vous aurez un A5. Pliez-la en 4 vous aurez un A6. Prenez 2 feuilles A4 posées l’une contre l’autre (côté longueur) vous aurez un A3.


Homothétie
L’homothétie est le principe d’agrandissement ou de réduction d’un élément proportionnellement à sa largeur, et à sa longueur.
Par exemple, le format A4 est homothétique aux formats A6, A5 (ces deux derniers sont plus petits), ainsi qu’aux formats A3, A2, A1, A0 (plus grands).
Sur ces grands classiques, c’est simple, prenez une feuille A4, pliez-la en 2 vous aurez un A5. Pliez-la en 4 vous aurez un A6. Prenez 2 feuilles A4 posées l’une contre l’autre (côté longueur) vous aurez un A3.

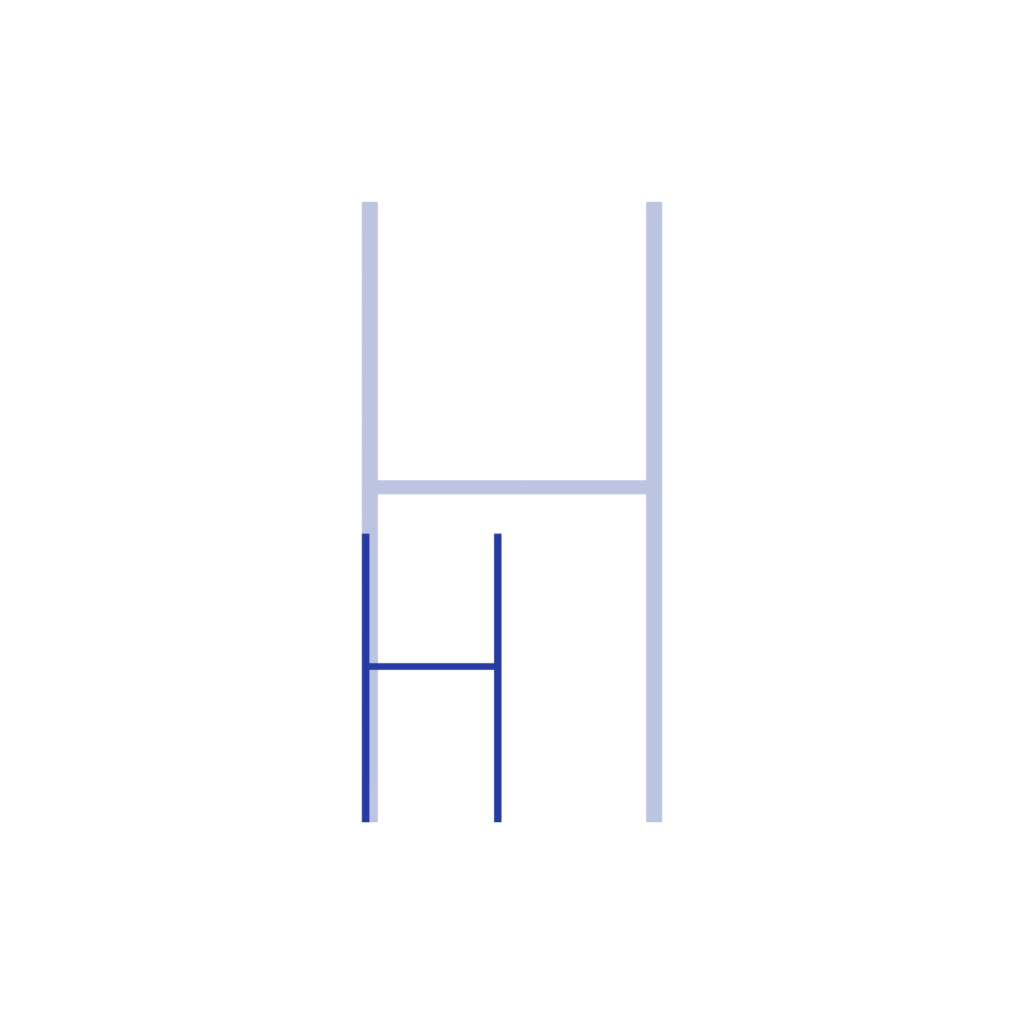
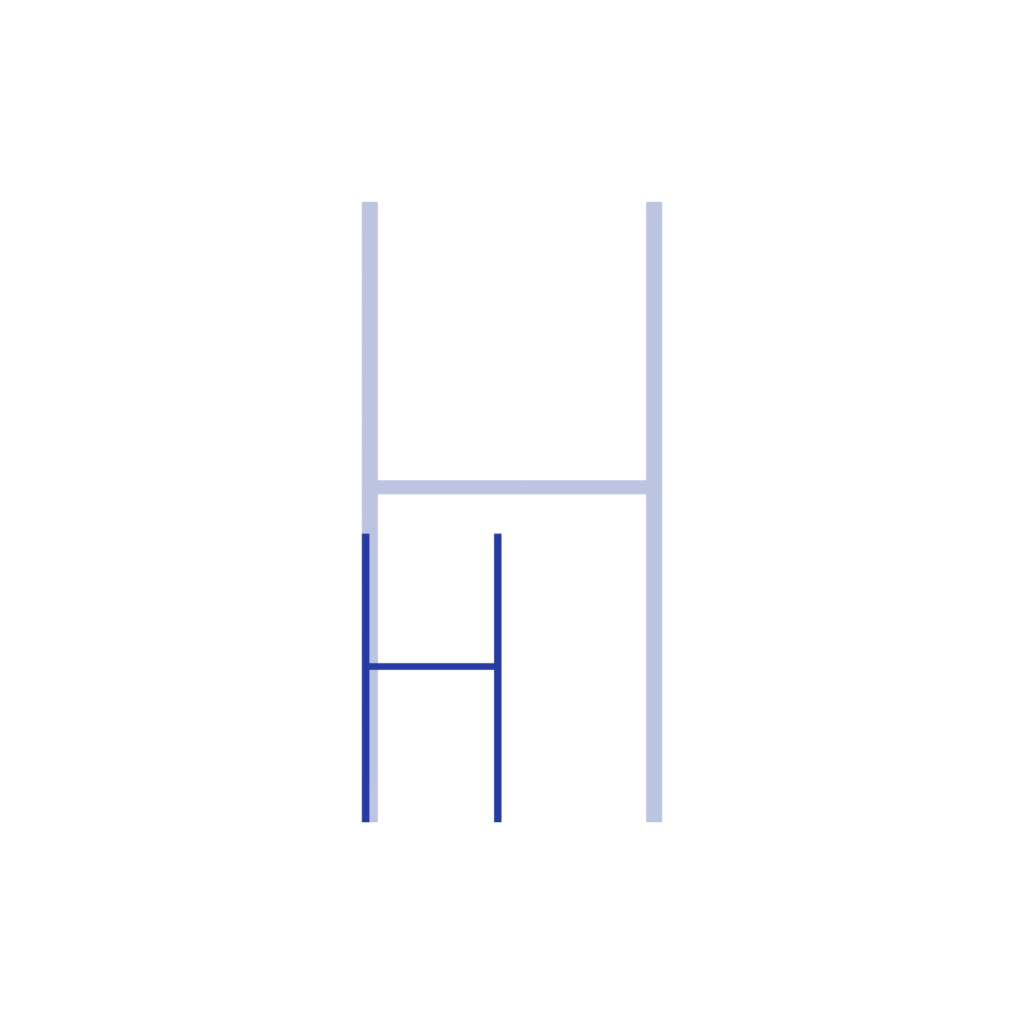
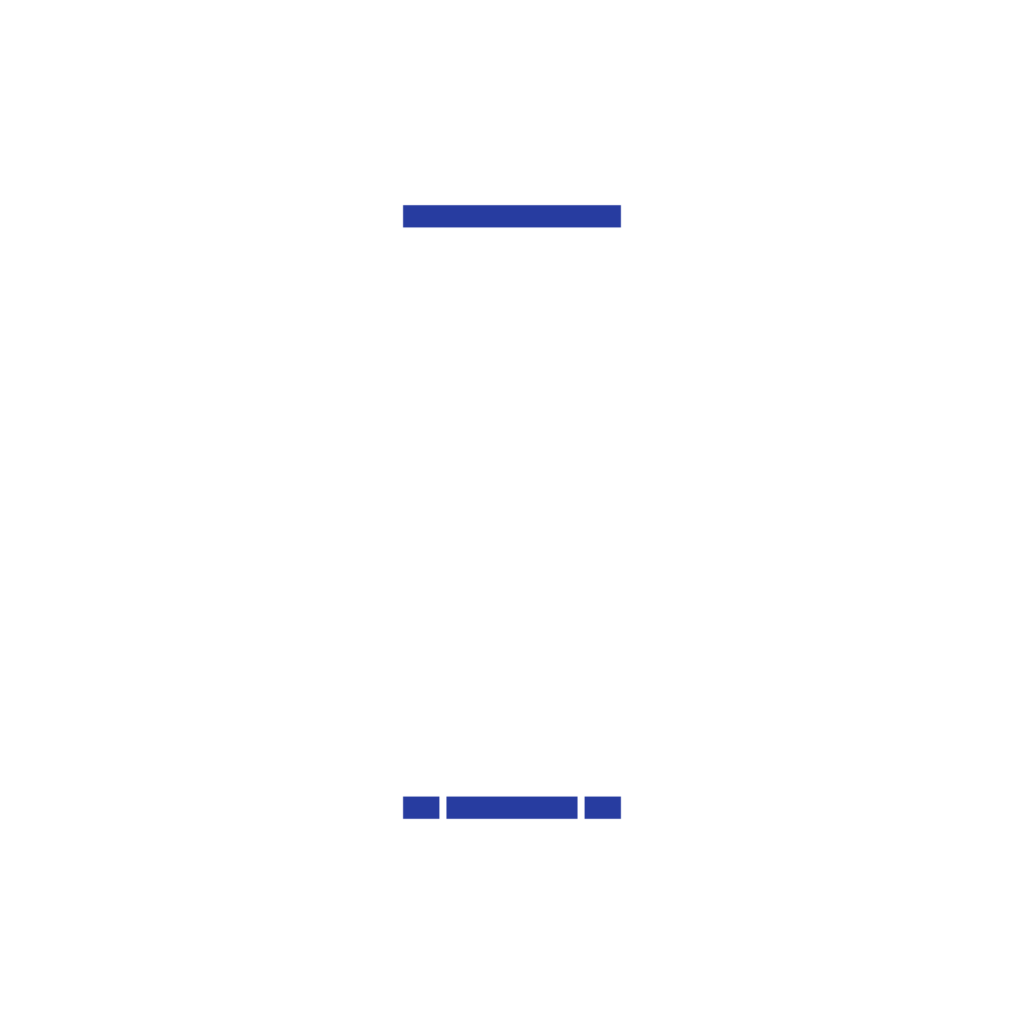
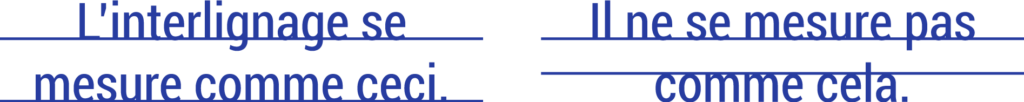
Interlignage
L’interlignage est la distance (verticale) entre deux lignes de textes. Elle se mesure depuis la base de chacune des lignes.

Justification
Un texte justifié est un texte dans lequel toutes les lignes font la même longueur.



Justification
Un texte justifié est un texte dans lequel toutes les lignes font la même longueur.


Kakémono
Le kakémono est un support suspendu dans le sens vertical. Il peut être fabriqué avec de la bâche, du papier, du tissu. Ce terme vient du japonais, et signifie “suspendu”. Il est souvent confondu avec le roll-up, qui quant à lui, est posé au sol.
Ligature
Une ligature, en typographie, est la fusion de deux voire trois lettres.
Elle peut être simplement esthétique, comme le L ci-dessus. Mais elle peut également avoir une raison linguistique, comme dans le prénom “Lætitia”, où le a et le e ont fusionné. La fusion donne alors aux lettres une prononciation particulière.
Ci-contre, le L est lié au point du i.


Ligature
Une ligature, en typographie, est la fusion de deux voire trois lettres.
Elle peut être simplement esthétique, comme le L ci-dessus. Mais elle peut également avoir une raison linguistique, comme dans le prénom “Lætitia”, où le a et le e ont fusionné. La fusion donne alors aux lettres une prononciation particulière.
Ci-dessus, le L est lié au point du i.

Massicot
Cet outil de torture est en fait une machine à couper le papier !
Le massicot tient son nom de son inventeur, Guillaume Massiquot, imprimeur dans les années 1800, qui a déposé le brevet de sa machine.
De nos jours, toutes les imprimeries sont très probablement équipées d’un massicot !
Nuancier
Un nuancier est un catalogue de couleurs, comprenant un échantillon très complet de nuances, classées par familles de couleurs.
Il existe plusieurs systèmes de codification des couleurs : RAL, pantone, CMJN, RVB… Chaque système a son nuancier. Le RAL est utilisé en peinture, le CMJN et le pantone pour l’impression, le RVB pour les écrans.
Les nuanciers peuvent vous permettre de trouver une correspondance entre une couleur CMJN imprimée, et la teinte de peinture RAL qui correspond, par exemple.


Nuancier
Un nuancier est un catalogue de couleurs, comprenant un échantillon très complet de nuances, classées par familles de couleurs.
Il existe plusieurs systèmes de codification des couleurs : RAL, pantone, CMJN, RVB… Chaque système a son nuancier. Le RAL est utilisé en peinture, le CMJN et le pantone pour l’impression, le RVB pour les écrans.
Les nuanciers peuvent vous permettre de trouver une correspondance entre une couleur CMJN imprimée, et la teinte de peinture RAL qui correspond, par exemple.

Orpheline
En typographie, une orpheline est la première ligne d’un paragraphe, qui se trouve isolée en bas de page avant la page ou la colonne suivante. On parle aussi de mot orphelin, pour parler du dernier mot d’une phrase, qui se trouve seul sur une nouvelle ligne.
Les orphelines et les mots orphelins sont à éviter à tout prix, dans un souci de lisibilité, comme d’esthétique.
Ici, dans le O, il y a une orpheline, et deux mots orphelins.
Pagination
La pagination est le fait de numéroter les pages d’un document, qu’il soit imprimé ou non.
La pagination peut avoir pour synonyme le mot folio qui toutefois, est beaucoup moins utilisé.
Les numéros de page se situent souvent en bas de pages, de manière assez discrète, mais ce n’est pas une obligation. D’ailleurs dans des mises en pages graphiques, ils font souvent partie intégrante du design, comme un élément graphique à part entière, avec lequel on joue dans la composition.


Pagination
La pagination est le fait de numéroter les pages d’un document, qu’il soit imprimé ou non.
La pagination peut avoir pour synonyme le mot folio qui toutefois, est beaucoup moins utilisé.
Les numéros de page se situent souvent en bas de pages, de manière assez discrète, mais ce n’est pas une obligation. D’ailleurs dans des mises en pages graphiques, ils font souvent partie intégrante du design, comme un élément graphique à part entière, avec lequel on joue dans la composition.

Quadrichromie
La quadrichromie est un mode colorimétrique basé sur les trois couleurs primaires + le noir.
C = cyan, M = magenta, J = jaune, N = noir
Ce mode colorimétrique est utilisé en impression. Grâce au mélange de ces quatre couleurs, on peut créer un très large spectre de couleurs.
Résolution
Rien à voir avec celle que vous prenez en début d’année ! La résolution d’une image, c’est sa qualité, qui est définie par son nombre de pixels/pouce.
L’abréviation de cette unité de mesure peut être DPI (dot per inch) ou PPP en français (pixel/point par pouce).
En impression, on utilise en général une résolution de 300 dpi, alors qu’en web, une résolution à 72 dpi est suffisante.


Résolution
Rien à voir avec celle que vous prenez en début d’année ! La résolution d’une image, c’est sa qualité, qui est définie par son nombre de pixels/pouce.
L’abréviation de cette unité de mesure peut être DPI (dot per inch) ou PPP en français (pixel/point par pouce).
En impression, on utilise en général une résolution de 300 dpi, alors qu’en web, une résolution à 72 dpi est suffisante.

Saturation
La saturation d’une couleur signifie sa pureté, en fonction du niveau de gris qu’elle contient.
Plus une couleur est saturée, plus elle sera colorée, vive, intense. Et moins elle est saturée, plus elle sera fade, tendant vers le gris.
Ici, dans l’exemple du S, la teinte est la même, mais on a trois saturations différentes. Le bleu est beaucoup plus saturé en haut, qu’il ne l’est au milieu, ou en bas.
Typographie
Dans le langage commun, le mot typographie est souvent utilisé comme synonyme de police d’écriture, ou de fonte.
Mais à l’origine, la typographie est l’art d’assembler des caractères mobiles d’impression, afin de créer des mots, des phrases. De nos jours, elle signifie surtout l’art de concevoir des caractères et des polices de caractères.
Arial est une police de caractères.
Arial italic 12 points est une fonte.


Typographie
Dans le langage commun, le mot typographie est souvent utilisé comme synonyme de police d’écriture, ou de fonte.
Mais à l’origine, la typographie est l’art d’assembler des caractères mobiles d’impression, afin de créer des mots, des phrases. De nos jours, elle signifie surtout l’art de concevoir des caractères et des polices de caractères.
Arial est une police de caractères.
Arial italic 12 points est une fonte.

Unité de mesure
En graphisme, quand on évoque une unité de mesure, on parle en fait la plupart du temps d’une unité de longueur.
Pour de l’impression, on parle principalement en millimètres (mm), ou en centimètres (cm).
Pour un support destiné à rester sur écran, on va plutôt parler en pixel (px). Pour gérer la taille des caractères d’un texte, en points (pt).
Il existe bien sûr d’autres unités de mesure utilisées dans le domaine de la création, que je n’ai pas citées ici.
Vectoriel
Une image vectorielle est une image numérique sur laquelle on peut apporter tout un tas de modifications, et qu’on peut agrandir à l’infini et au-delà sans dégrader sa qualité, à l’inverse des images bitmap, qui sont composées d’un nombre de pixel bien précis.
Les images vectorielles sont créées à partir d’équations mathématiques. Rassurez-vous, ce sont les logiciels qui effectuent ces équations pour nous ! Pour conserver l’aspect vectoriel d’une forme, il faut enregistrer son fichier dans un format .ai, .eps, .svg, .pdf et d’autres moins connus. Mais surtout pas en .jpg ou .png !


Vectoriel
Une image vectorielle est une image numérique sur laquelle on peut apporter tout un tas de modifications, et qu’on peut agrandir à l’infini et au-delà sans dégrader sa qualité, à l’inverse des images bitmap, qui sont composées d’un nombre de pixel bien précis.
Les images vectorielles sont créées à partir d’équations mathématiques. Rassurez-vous, ce sont les logiciels qui effectuent ces équations pour nous ! Pour conserver l’aspect vectoriel d’une forme, il faut enregistrer son fichier dans un format .ai, .eps, .svg, .pdf et d’autres moins connus. Mais surtout pas en .jpg ou .png !

Webdesign
Le webdesign, c’est la création graphique d’un site web. C’est réfléchir à l’architecture du site, à son arborescence, son organisation, la composition des pages.
C’est aussi appliquer la charte graphique, s’il en existe déjà une, sur tous les éléments visuels qui composeront le site (textes, boutons, images, liens…), ou imaginer complètement le design s’il n’y a pas déjà de charte graphique établie.
Xanthophylle
Bon, pour compléter mon abécédaire, j’étais bien obligée de passer par la lettre X. Mais on ne va pas se mentir, le mot xanthophylle n’est pas vraiment utilisé au quotidien dans les métiers de la création…
Les xanthophylles, ce sont des pigments jaunes présents entre autres dans les végétaux, qui colore les feuilles, les pétales, les fruits.


Xanthophylle
Bon, pour compléter mon abécédaire, j’étais bien obligée de passer par la lettre X. Mais on ne va pas se mentir, le mot xanthophylle n’est pas vraiment utilisé au quotidien dans les métiers de la création…
Les xanthophylles, ce sont des pigments jaunes présents entre autres dans les végétaux, qui colore les feuilles, les pétales, les fruits.

Y de cmyk
Avec la lettre Q de cet abécédaire, on a parlé de la quadrichromie, et de l’acronyme CMJN.
Et bien ici, c’est pareil mais en anglais !
C = cyan, M = magenta, Y = jaune, K = noir
Zip
Le zip est un format de compression de fichiers.
Il permet d’enregistrer ou d’envoyer des fichiers ou des dossiers, en réduisant leur taille, sans perdre en qualité.
Ici, quand je parle de taille, je ne parle pas de mm, ou de cm, mais bien de tailles de fichiers ou dossiers informatiques en Ko, Mo, Go, To.
Pour accéder aux fichiers que contient un zip, il faut donc le “dézipper”. Souvent un simple double-clic suffit à dézipper un fichier zippé.


Zip
Le zip est un format de compression de fichiers.
Il permet d’enregistrer ou d’envoyer des fichiers ou des dossiers, en réduisant leur taille, sans perdre en qualité.
Ici, quand je parle de taille, je ne parle pas de mm, ou de cm, mais bien de tailles de fichiers ou dossiers informatiques en Ko, Mo, Go, To.
Pour accéder aux fichiers que contient un zip, il faut donc le “dézipper”. Souvent un simple double-clic suffit à dézipper un fichier zippé.